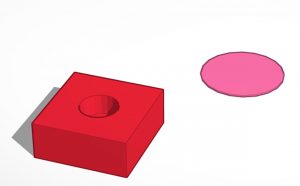
This past week Emma was able to start 3D printing and get a better idea of how the design and tech could possibly all work together. The first print took about 3.5 hours and some challenges did arise. The first print didn’t actually end up working very well. The Simblee didn’t fit very well into the 3D printed case that was designed. Next steps include altering the sizing of the case and getting a better idea of whether the entire bracelet can be 3D printed or not. The idea behind them is that the simblee with the button attached at the top can slide right into the case, with the second circle piece resting right above the button. This way, when the user pushes down on the circle opening, there would be more surface area for the button to be pushed. With the next design, Emma is trying to get that hole turned into an indent similar to the iPhone home button concept.

Screenshot of print from TinkerCad

3-D printing in process
Keegan worked on cleaning up the Arduino code for the vibration motor and beginning the user interface used through the Simblee for mobile application. He was able to integrate both codes into the same one. This means the vibration motor will be working correctly while the user interface of the app runs. Keegan has been able to communicate back and forth between the iPhone app and the Simblee and update aspects of the app, however this was through found code (www.instructables.com) and is not the exact function we want. The next step will be implementing the idea from the found code into the function we want to see.
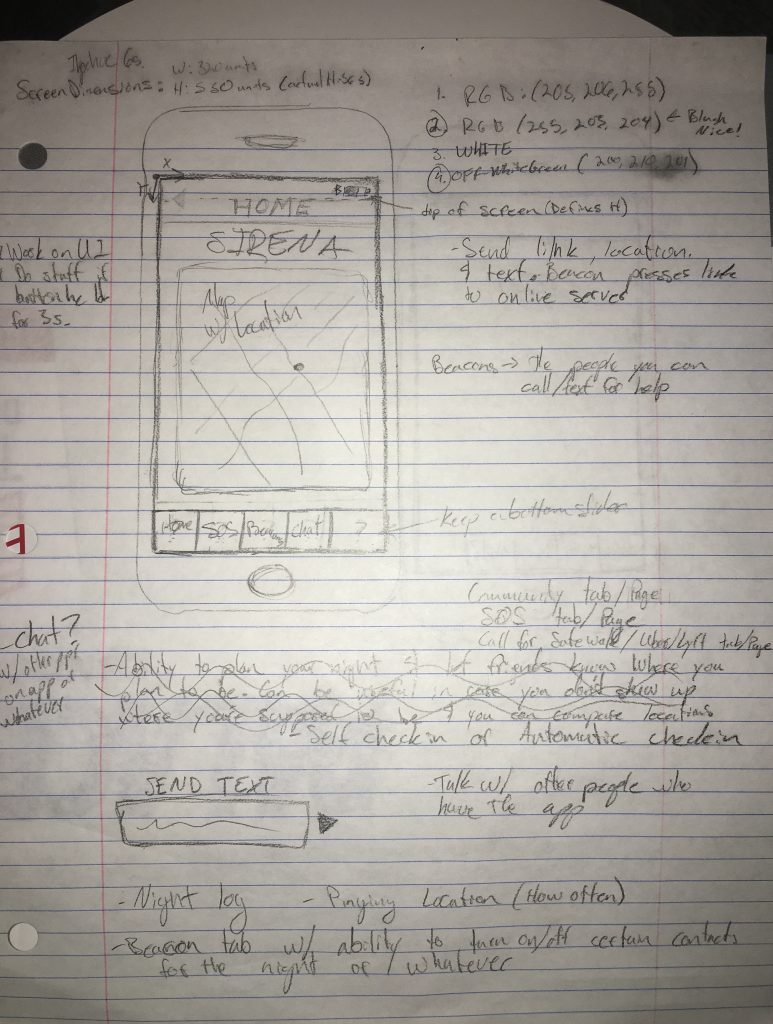
As a group we were able to get together and start brainstorming on ideas to use in the app and what we would like to see in a finished product. Some ideas included; having four different pages with a home page, the SOS page, a Beacons page (your chosen contacts), and a chat page. We’re currently working on the exact things we want on each page but have some ideas. The photo below is from our brainstorm.